Here's how to start using new.css in under 5 minutes.
In your favorite text/code editor, create a new HTML document. It can be as simple as this-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello, world</h1>
</body>
</html>
Just before the end of your <head>, add this code.
<link rel="stylesheet" href="https://fonts.xz.style/serve/inter.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@exampledev/new.css@1.1.2/new.min.css">
Here's the fun part. Write your semantic HTML and watch it turn into a modern and responsive site!
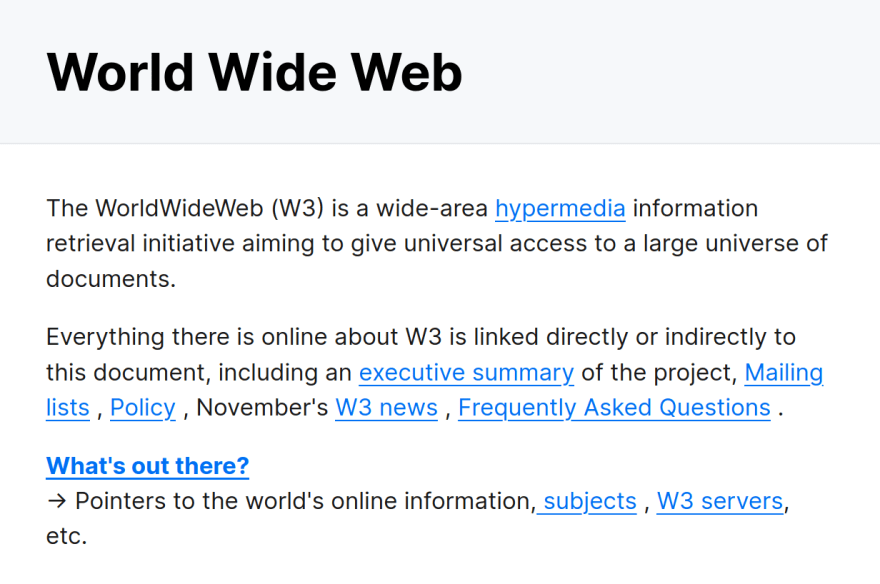
Use the <header> element at the top of your <body> to create a header. Here's what it should look like-

Have any questions or run into an issue? I'm here to help. Feel free to open an issue on GitHub here, or join the community Discord here.